야생에서 등장한 하프 입니다. 😊
이번에는 티스토리에서 사용한 별자리를 만들어보도록 하겠습니다.
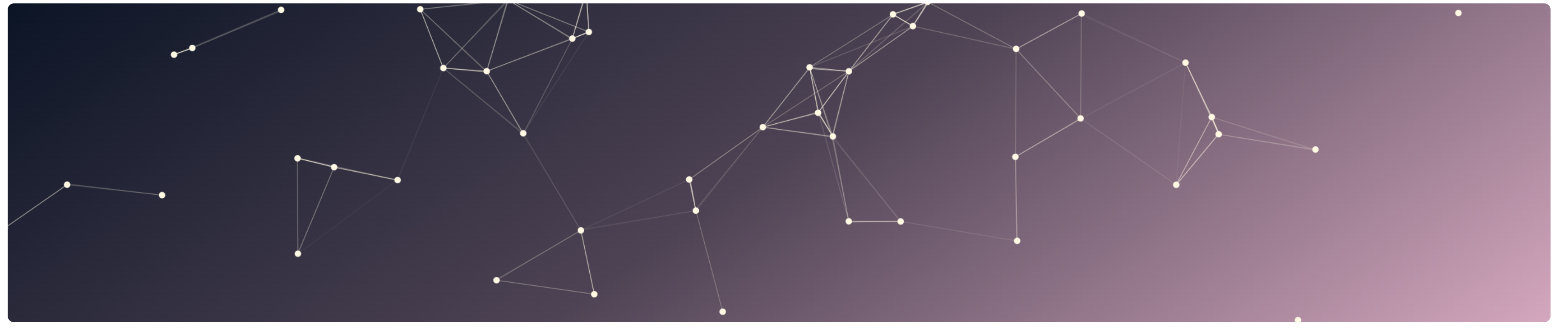
전 블로그에 글 맨 상단에 적용을 해봤습니다.
나중에 카드 형식으로 설정해서 보여질 수 있도록 인터랙션을 바꿀!! 예정이지만 궁금하신 분들을 위해 글을 작성해보겠습니다.

별자리
1. 사용 기술
제가 채택한 기술은 Javascript Canvas 입니다.
물론 이전에도 계속.. 사용을 해왔고 만드는게 재미있어서 시작하게 됐었는데, 여기서 빛을 보게 되네요 !..
Javascript Canvas는 말 그대로 웹 상에서의 캔버스 입니다.
내가 원하는 만큼 그리고 지울 수 있지요!
그래서 그리고 지우며 애니메이션 처럼 보이는 Frame 단위를 사용합니다.
해상도에 따라 다르겠지만 60 프레임을 목표를 합니다.
requestAnimationFrame API를 사용하여 측정하고 제어할 수 있습니다!
2. 기술 구상
이번엔 기술 구상 챕터 입니다.
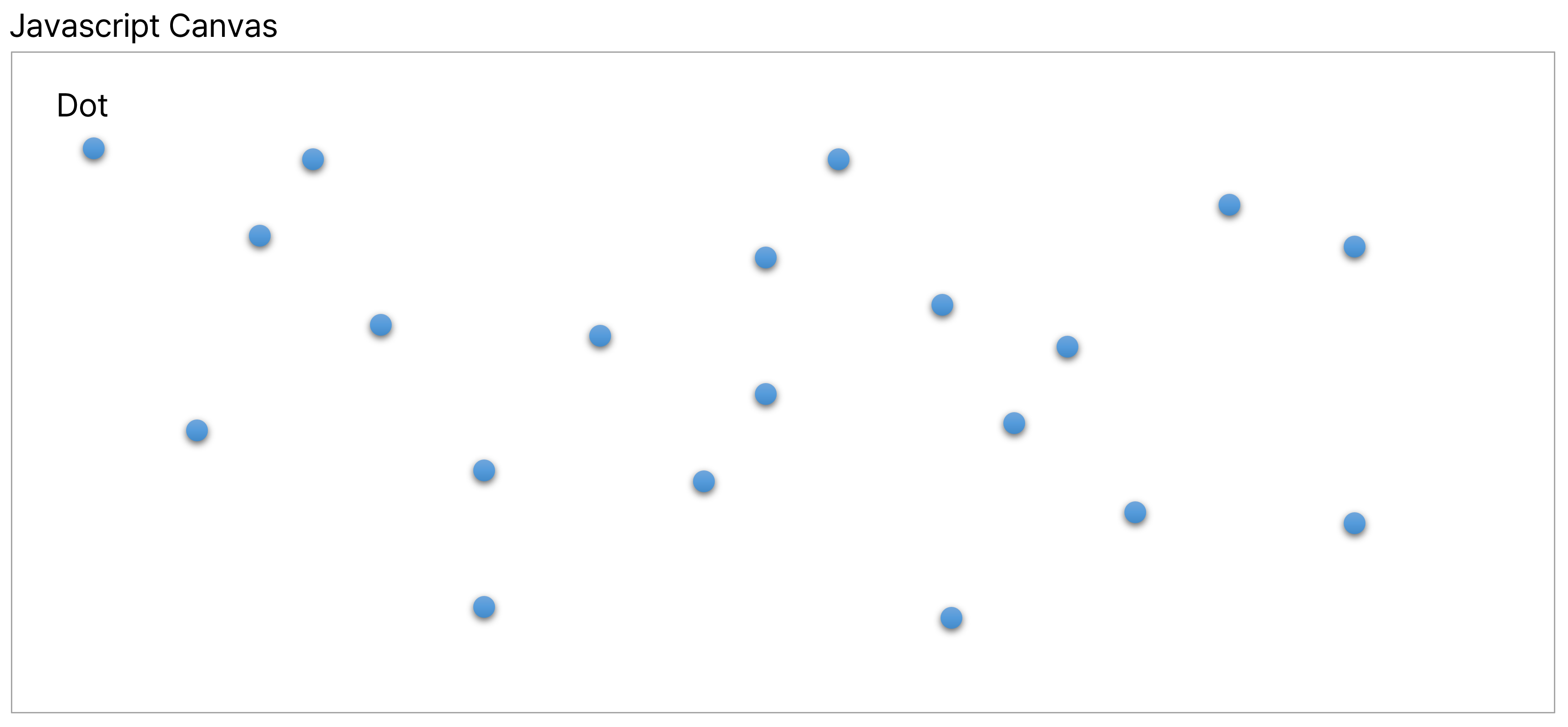
우선 제가 생각한 방법은 각각의 랜덤한 좌표를 통해 context.arc를 활용한 원을 만들어 줍니다.

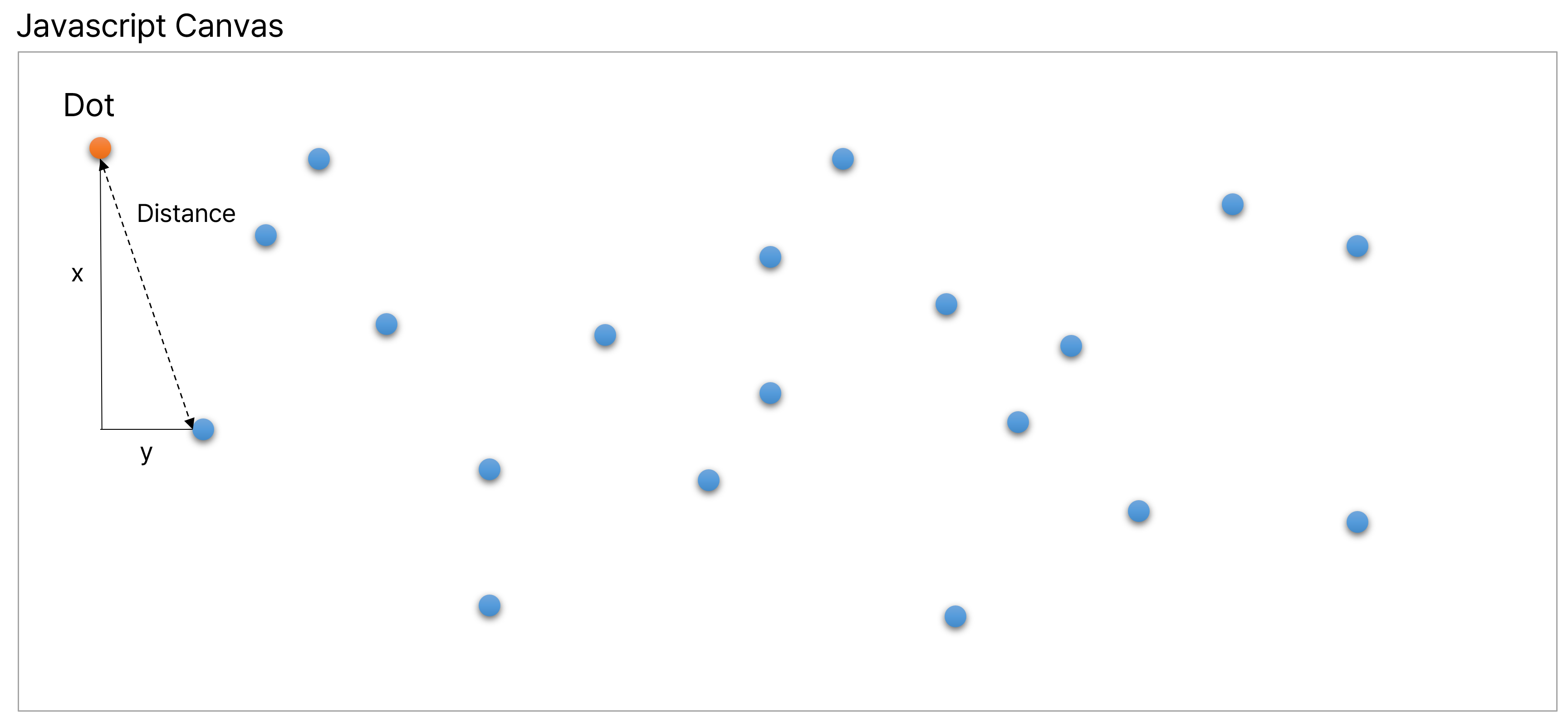
만들어진 Dot과 Dots 사이의 거리를 측정 합니다.
Dot과의 distance를 비교하여 특정 거리가 되었을 때 LineTo를 통하여 이어주면 됩니다.

거리를 어떻게 구하냐구요..?
저희는 배웠습니다. 기억이 안날뿐이죠!..
삼각함수를 이용하면 됩니다.
바로 피타고라스의 정리!
직각 삼각형일 때 빗변의 길이는 다음과 같습니다.
$$ d = \sqrt{x^{2} + y^{2}} $$

앗 근데 이것은 좌표평면이 아닌가요??!
좌표 평면이어도 달라질것은 없지요
점과 점 사이의 거리를 구하는것도 중3때 배웠으니까요!
$$ d = \sqrt{(x_{1} - x_{2})^{2} + (y_{1} - y_{2})^{2}} $$
코드로 적용시켜보도록 한다면!
let distance = Math.sqrt(Math.pow((circleArray[idx].x - circleArray[i].x), 2) + Math.pow(circleArray[idx].y - circleArray[i].y, 2));
if(distance <= DISTANCE) { //거리가 10 이하면 추가
[...생략]
}
뭐 대충 저렇다는 것 입니다 !! 하하!.. 😀
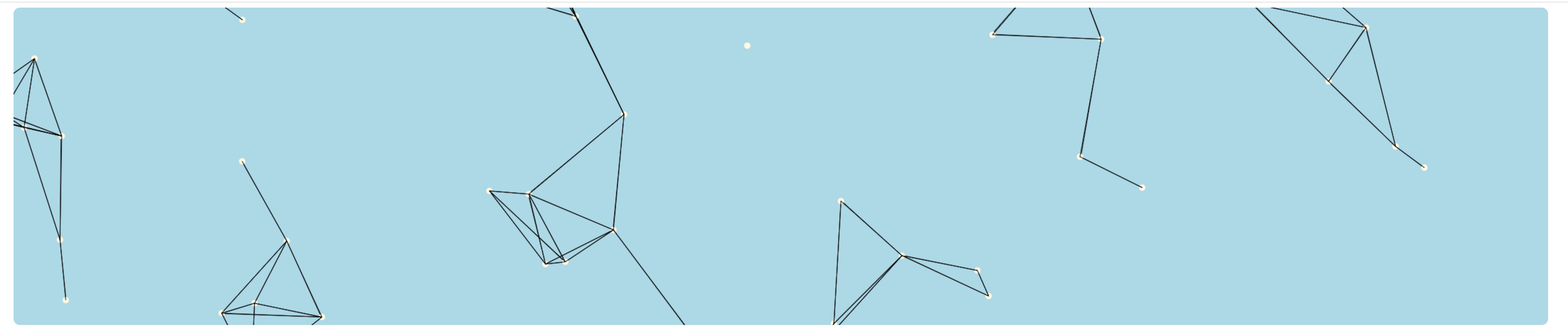
서로 선을 잇는다면 이런 화면이 되지요!!

대충 배경이랑, 거리에 따른 투명도만 지정해주면!!..
(shadowBlur 를 추가하면 이쁘기는 하나 렉이걸리는 성능 이슈로 인하여,, 주석처리하게 되었다고 한다)
let distance = Math.sqrt(Math.pow((circleArray[idx].x - circleArray[i].x), 2) + Math.pow(circleArray[idx].y - circleArray[i].y, 2));
if(distance <= DISTANCE) { //거리가 10 이하면 추가
var transparency = Math.max(0, 1 - distance / DISTANCE);
this.ctx.beginPath();
this.ctx.shadowColor = "#FFF9E4";
//this.ctx.shadowBlur = 2;
this.ctx.strokeStyle = `rgba(255, 249, 228, ${transparency})`;
this.ctx.moveTo(this.x, this.y)
this.ctx.lineTo(circleArray[i].x, circleArray[i].y)
this.ctx.stroke();
this.ctx.closePath();
}


적용 방법
1. 파일 업로드
아래의 파일을 다운 받습니다.
스킨 편집에서 constellation.js를 파일 업로드를 우선 해주신다음
HTML에서 script를 import 해줍시다!
<script src="./images/constellation.js"></script>
원하는 위치에 canvas 태그를 추가를 하신다음!!..

CSS만 추가를 해주면!
/* 별자리 추가 */
#constellation {
display: none;
position: relative;
transform-style: preserve-3d;
}
/* 글에서만 보이도록 설정 */
#tt-body-page #constellation {
background-image: linear-gradient(145deg, #0b1425, #4e4354, #d4a7be);
width: 100%;
height: 400px;
cursor: none;
display: block;
}
이쁜 결과를 얻어가실 수 있습니다 😊
See the Pen Constellation by Kimjinwon (@hdev1004) on CodePen.
'프론트엔드 > 블로그' 카테고리의 다른 글
| 티스토리 물결(Wave)를 만들어보자! (0) | 2024.03.03 |
|---|---|
| 티스토리 목차를 만들어보자! (2) | 2024.02.09 |

